* 예시 코드
<!DOCTYPE html> # 선언
<html> # 상위 태그
<head>
<meta charset="UTF-8">
<title>Dream Paris</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="container">
<header>
<h1>파리</h1>
</header>
<nav>
<ul id="topMenu">
<li><a href="https://www.naver.com/">단체여행</a></li>
<li>개인여행</li>
</ul>
</nav>
</div>
<main class="contents">
<section id="healing">
<h2>몸과 마음이 치유되는 섬</h2>
<div class="detail">
<img src="images/images.jpg">
</div>
</section>
</main>
</body>
</html>
- HTML
* 태그 : 각 태그는 특정한 역할을 수행하며, 시작과 끝이 존재함(형태 : <>)
1. <!DOCTYPE html>
: HTML을 사용한다는 것을 선언하는 부분
2. <html>
: HTML 문서의 시작을 나타내는 태그
3. <head>
: HTML 문서의 메타 정보 및 외부 리소스에 대한 참조 등을 포함하는 부분
head에는 설정이 오는데, 이 설정이 body 태그에 영향을 미침
* <meta charset="UTF-8">: 문서의 문자 인코딩을 UTF-8로 설정
* <title>Dream Paris</title>: 문서의 제목을 "Dream Paris"로 설정
* <link rel="stylesheet" href="css/style.css">: 외부 스타일 시트를 불러와서 페이지 스타일을 지정
<link> : 외부 리소스를 문서에 연결(스타일 시트, 아이콘, 웹 폰트 등을 연결)
rel : 연결된 리소스와 현재 문서 간의 관계 지정(위에서는 스타일시트stylesheet 연결함)
href : '하이퍼링크 참조'의 약자. 연결할 리소스의 경로 지정(위에서는 css 폴더의 style이라는 css 파일 불러온 것)
4. <body>
: 실제 화면에 표시되는 내용을 담고 있는 부분
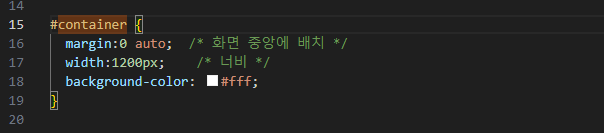
* <div id="container">: 전체 내용을 감싸는 컨테이너 역할을 하는 div 요소(구조 생성)
<div> : 새로운 블록을 생성함. 안에는 헤더, 내비게이션, 본문, 푸터 등의 섹션들이 포함될 수 있다.
id : 해당 요소를 식별하는 고유한 이름 제공. 문서 내에서 유일해야 함(위에서는 "container" 식별)

>> 불러온 css 파일에서 "container"를 찾으면 어떤 설정이 되어있는지 확인 가능
* <header>: 문서의 헤더를 나타내는 부분으로, 제목이 들어감.
<h1>파리</h1>: 헤더 내의 주요 제목('파리')
* <nav>: 네비게이션(탐색) 메뉴를 담는 부분. 메뉴, 링크 목록, 사이트 내부 링크 등의 요소 감싸는데 활용
<ul id="topMenu">: 순서 없는 목록(unordered list)을 나타내는 태그. 네비게이션 링크 포함됨
<li><a href="https://www.naver.com/">단체여행</a></li>
<li> : 목록 항목(list item) 나타냄 / <a> : 앵커(anchor) 태그. 하이퍼링크 생성함.
<li>개인여행</li>

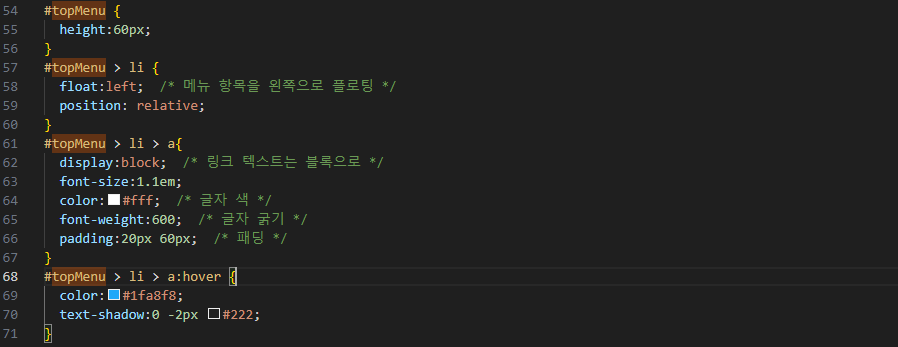
>> css 파일에서 id가 topMenu일 때 효과를 확인할 수 있음
>> li : li 태그를 선택
>> a : li 태그 중 a 태그를 선택
>> :hover : 선택한 a 태그에 마우스가 호버될 때의 상태(특정 요소 위에 마우스 올려 놓을 때)
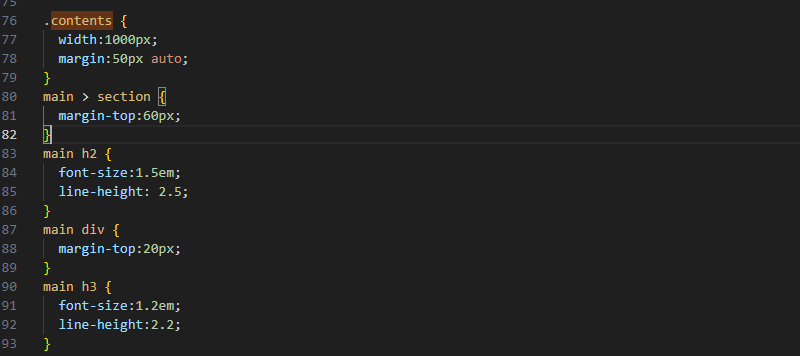
* <main class="contents">: 주요 콘텐츠를 담는 부분. 헤더, 푸터, 네비게이션 등과는 별개의 역할
<section id="healing">: 섹션을 나타내는 부분으로, 특정 주제에 대한 내용 들어감
<h2>몸과 마음이 치유되는 섬</h2>: 섹션 제목

>> css 파일에서 찾아볼 수 있음
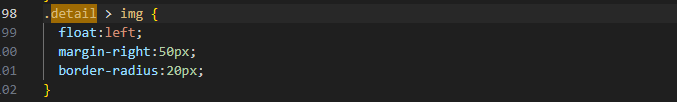
* <div class="detail">: 섹션 내용을 감싸는 부분
<img src="images/images.jpg">: 이미지를 표시하는 태그.("images/images.jpg" 파일을 표시함)


>> 위 코드로 이 같은 웹페이지 생성됨
- css
{} 안에 속성 존재
그 속성은 외우기 힘들고 구글링 혹은 책으로 공부해야 함
id 세팅할 때는 #으로 생성
ex) #topMenu (topMenu라는 태그.. #topMenu > li : topMenu 아래에 있는 li코드 세팅
.contents : 클래스
* 터미널 글자 변경법 링크
[VSCode] 터미널 폰트, 글자 크기 변경하기 - 어제 오늘 내일 (tistory.com)
[VSCode] 터미널 폰트, 글자 크기 변경하기
VSCode에서 사용하는 터미널의 폰트를 변경하는 방법입니다. 터미널 폰트설정은 VSCode의 설정 메뉴에서 할 수 있습니다. 1. 설정 메뉴에 들어갑니다. 설정 메뉴에 접근하는 방법은 여러가지가 있습
hianna.tistory.com
* 부트스트랩 주소(5.1버전)
웹사이트를 쉽게 만들 수 있게 도와주는 CSS 등 프레임워크
Introduction · Bootstrap v5.1 (getbootstrap.com)
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with jsDelivr and a template starter page.
getbootstrap.com
'Django' 카테고리의 다른 글
| To do list 만들기 3 (0) | 2024.01.26 |
|---|---|
| To do list 만들기 2 (0) | 2024.01.26 |
| To do list 만들기 1 (0) | 2024.01.25 |
| Django 설치 & 프로젝트 생성 (0) | 2024.01.24 |
| 웹개발 실습 1(Git 명령어/세팅) (0) | 2024.01.22 |